今天要來介紹StatefulWidget啦
從字面上看起來就是 有狀態的部件(取名字真的很重要)
甚麼時候會用到呢??
就是當需要記錄狀態的時候
此時我們就必須採用StatefulWidget
比如說
一台新阿姆斯特朗旋風噴射阿姆斯特朗砲正在裝填砲彈
就會把裝填砲彈的狀態記錄起來
讓我們知道
這個砲台Widget現在不能發射 因為還沒裝好砲彈
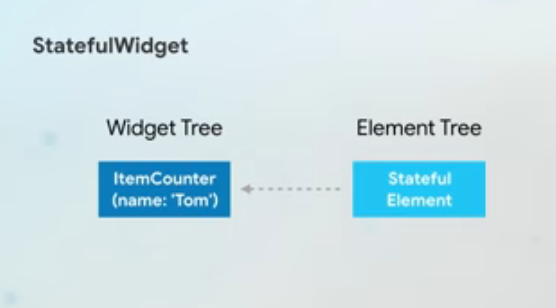
當從Widget 的藍圖 實例出一個 元素後
這個元素需要有自己的狀態
元素就會問Widget
你能夠幫我做一個狀態的物件給我嗎?
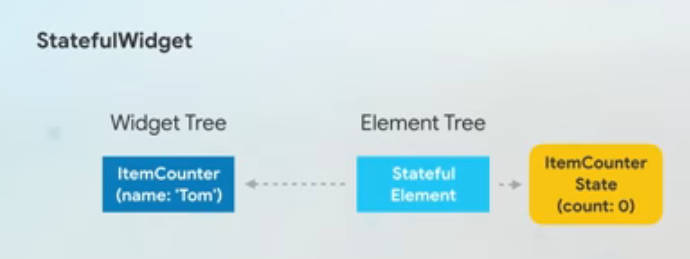
createState這個方法呢 就會生產出一個狀態物件
讓元素去維持住這個狀態


官方是用計數器來當作範例
接下來
我們要將一個原本沒辦法無法隨著時間推移更改技術的Widget改成一個有狀態的Widget
class ItemCount extends StatelessWidget {
final String name;
final int count;
ItemCount({this.name, this.count});
@override
Widget build(BuildContext context) => Text('$name: $count');
}
class ItemCounter extends StatefulWidget {
final String name;
ItemCounter({this.name});
@override
State<StatefulWidget> createState() => _ItemCounterState();
}
class _ItemCounterState extends State<ItemCounter> {
int count = 0;
@override
Widget build(BuildContext context) => Text('${widget.name}: $count');
}
我們可以看到 StatelessWidget需要 implement build方法
而StatefulWidget 需要 implement createState方法
接下來我們需要有一個onTap的動作來記錄我們計數器總共點了幾下
class _ItemCounterState extends State<ItemCounter> {
int count = 0;
@override
Widget build(BuildContext context) => GestureDetector(
onTap: () => {
setState(() => {count++})
},
child: Text('${widget.name}: $count'),
);
}
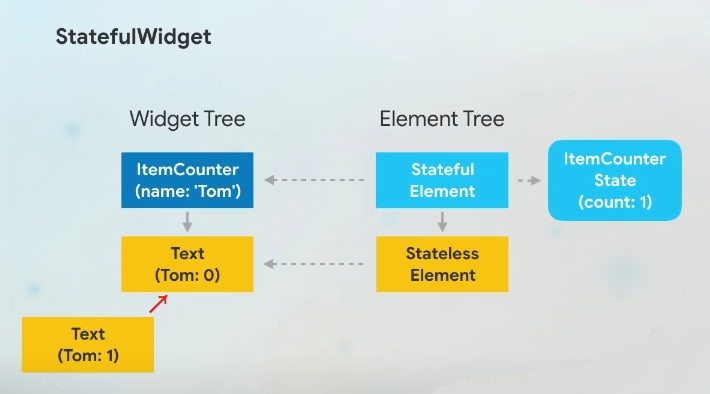
所以當我們點擊一下屏幕 count就會+1
下一禎的時候
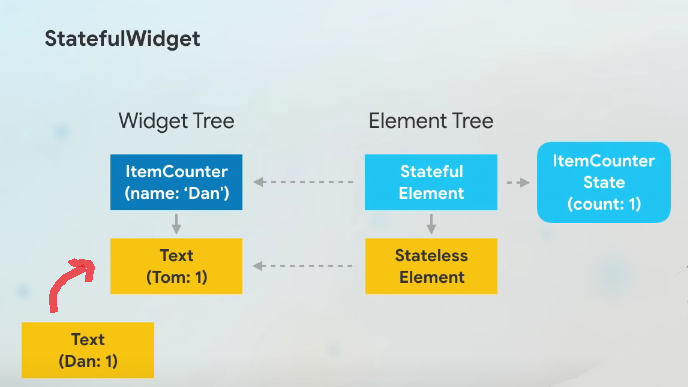
Stateful Element 會 Call 狀態物件裡的 build方法
去產生一個 內容為 tom:1 的Text文本
從而取代 tom:0 的Text文本
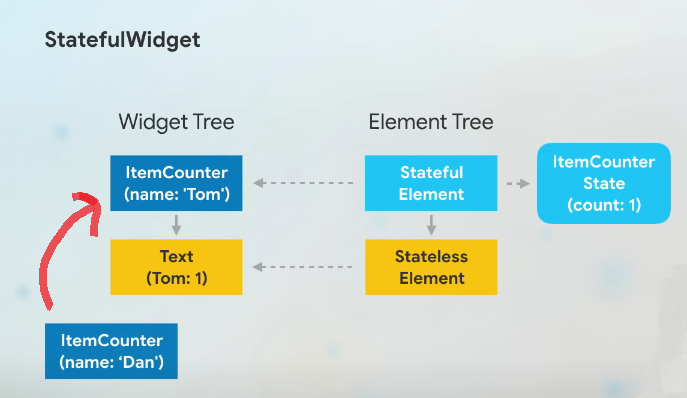
有趣的是
State Object 會依附在 元素樹上
即使 itemCounter (name:'Tom')替換成新的類別相同的 widget(name:'Dan')
狀態還是會保持在 1
首先先抽換ItemCounter
再抽換Text文本
由此可知
在抽換widget時
state一直都維持住
這就有點像是方程式賽車在比賽的時候
進入維修站
快速的補給及更換部件
但還是保持在比賽的這個狀態
好啦
又到了小弟弟說再見的環節
下一篇會針對myPet的小專案
實做一個StatefulWidget
ㄅㄅ
